哦,果然把自定义代理服务器地址填进去,这两个词典就能用了,不过还是会反应几秒,你的不会吗? 你用的哪个GD版本?
github的webengine版本,本地词典加载确实有点慢,我也是全固态的
你可能加载词典太多?有没有对比过,这个有没有webkit版本快?
我也就十来部词典,比webkit稍慢吧,一年多没用了
还比webkit慢?可据帖子说,webengine是比后者渲染更快的。那是不是说明现在的webengine版还没有优化好
1 个赞
这个我可不好说,我换webengine版最重要的原因是f12开发工具能用了,webkit版完全没法用
那个F12审查元素,webkit版不是一直能用吗?
加载一个大的词条,webkit开发工具卡上半分钟,然后闪退都是家常便饭
嗯嗯 确实卡 我在考虑要不要把词典都迁移到webengine版本上来,现在是在拿几部词典先测试测试
webengine版现在稳定吗 webkit版有时加载词典多了会闪退或者在索引阶段闪退
我现在还没遇到闪退
词典js里面的一些探测方法可能有问题了。不兼容最新的gd
可以直接在词典js里,搜索,弹窗的内容。
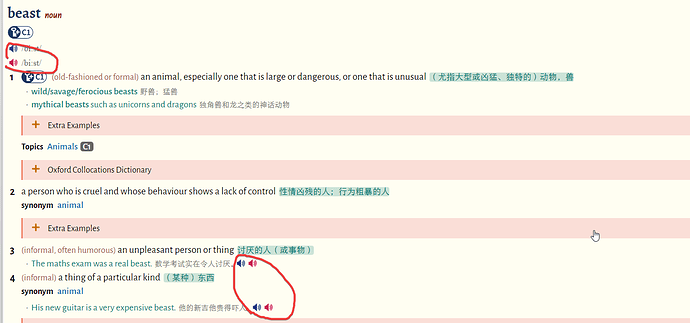
但在其他版本的GD上用这本就没有这个弹窗。
1 个赞
好像和楼上的情况不太一样
我从mdd文件里提取出了这本的js文件
oald10.zip (514 字节)
麻烦帮忙看看是哪里的问题呢
js里面没有这条弹窗内容
应该可以了,有空看下。用最新版。
词典共享下吧,你的这个js应该不全。弹窗的js也可以内嵌在词典的html中的。
你可以F12,然后再里面ctrl+shift+F搜索下。
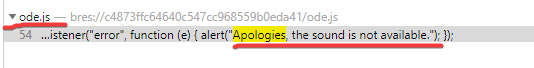
看了下,发现是ode.js里面有这句:

奇怪,明明是点击牛津高阶的发音出现这个弹窗的,点ode词典的发音并没有这个弹窗
1 个赞
应该是词典的js相互影响了。ode的js估计是全局性的事件处理。