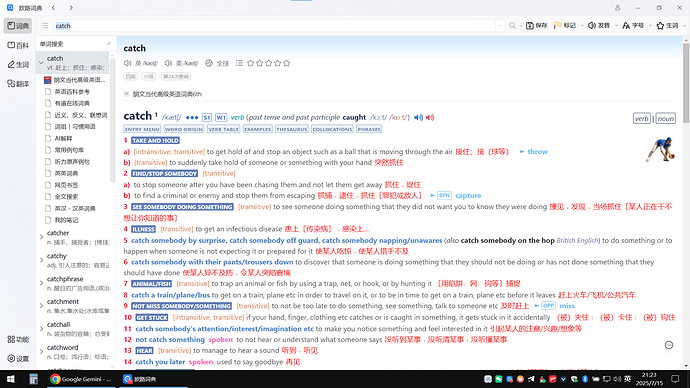
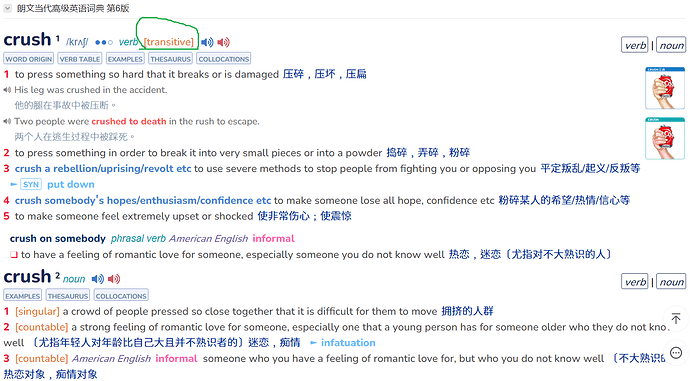
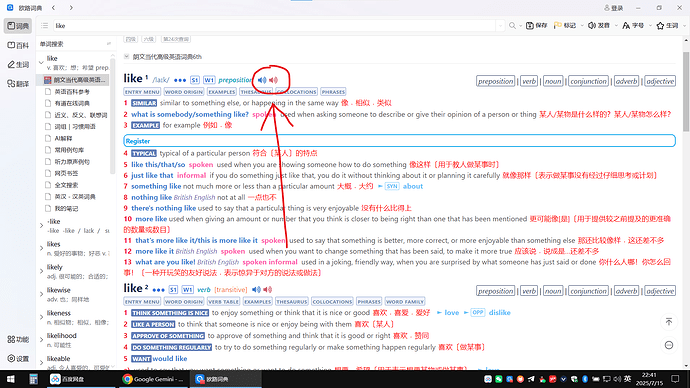
这两个是图片不是文本符号 ![]()
这是由这行控制的,但是怎么实现缩写我就不知道了
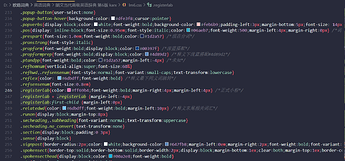
.gram{font-weight:400;font-size:1em;color:#e57d34;margin-left: 4px;margin-right:0px} /*橙色用法,及物动词等*/
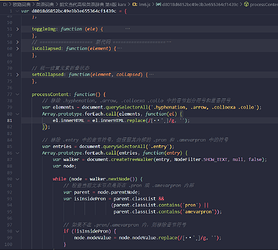
我的css和js文件里都有注释,按图索骥应该可以解决70%的问题 ![]()
我发出来的是普适性的版本,
我自用的是把这些元素display:none掉的 ![]()
居然真的有人在用!!
扶我起来,我还能饭 ![]()
大佬辛苦了,饭了这一碗,还有两碗 ![]()
我是不喜欢缩写,我想要全称。
20250717 - V3.0.1
- 修复.gram有的前面有空格有的没有空格的问题
- 调整.???box的圆角
Wonderful gem from a wonderful master.
I’d be much grateful and indebted if you could upload this priceless and modified gem to any accessible platform other than Baidu which most members from outside China can’t get access to.
Thanks a million again.
Have a good day.
This is the link to the cloud storage of this forum.
Due to the limited space in my cloud storage, files may be deleted at any time. ![]()
Increased your space quota. Happy sharing.
Thanks a million my dear, brother. You have showered me with your kindness and generosity.
Have a good day.
这里把 CDmaer大大的原版 贴出来,供有需求的朋友下载使用。
通过网盘分享的文件:MDX词典:朗文6 by F坛 CDmaer原版 20240318
链接: https://pan.baidu.com/s/13bBukrn2TjnKe6cUdlU72Q 提取码: e114
–来自百度网盘超级会员v3的分享