序号有错位,无内容
老师,谢谢您再次更新CSS文件。的确差集已经很sparse了,我建议可以取消差集Eng(UK-US)和Eng(US-UK)中Concise按钮和其功能。
不能复制内容。我的初衷就是不重复,保留差异,或者在原本内容上加mark up
删减部分很麻烦。
我认为分成 US only, UK only简单很多。
这个要改动js,可以不加concise按钮,不用隐藏例句等等。
行吧,你有你的坚持,只做减法不能做加法。我只是提出了一个可行的解法,一个加法并不一定劣于两个减法
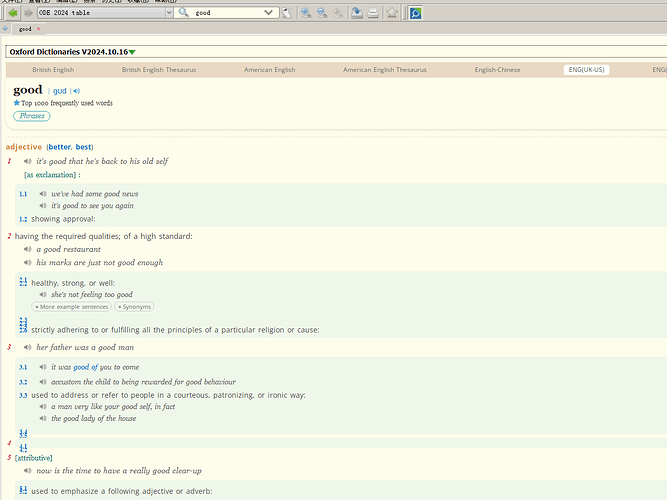
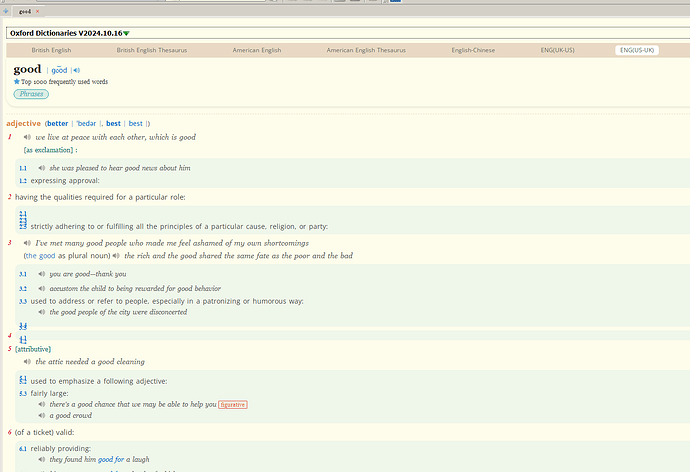
如果看前面贴出的问题,基本都是丢失了内容导致的,保持原版的结构,但又没有保持,空有例句丢失了释义,还要反复来回翻看
都是styling原因,通过css和js,没有mdx任何改动。
我的目的是去重,没有差别的结构直接去重。结构上保留了序号和大框架。
你说的好像是增加重复(US拷贝100%),再加上差异,合并US UK的意思?
一键按钮转换在US <<==>>UK之间?而不是分开来的Tab?
对呀,确实本质上是合并,其实也是在做去重
理想情况下是直接原地修改ENG(UK),通过js即可。在释义边上加个按钮,点一下显示和ENG(US)不同的地方,做到需要处理的信息量1+1<2
至于怎么实现,感觉麻烦的地方在于差异对比,需要对比两本字典不同的地方。一个释义的definition,相同的保持不变,UK独有的用蓝色背景的span,US独有的用红色背景的span。短短的一句释义色彩缤纷,差异一目了然
或者你嫌按钮麻烦还要考虑排版的话,直接复制一份ENG(UK)创建一个新Tab,在这个上面动手
我的第2个宗旨是省力气,把所有的内容一键展现出来。也就是说减少到处按按钮开盲盒,如果能够机械处理好的,为什么要像躲迷藏一样。直接把差别显示出来即可。
对比已经做好了,也就是说内容已经有了,只是在如何显示上面有一些分歧。
Wow, your “CDEPE” CSS theme looks fantastic! Could you share it with me/us?
the original theme by @Hazuki is heavenly in its own league!!!
Totally agreed. This is the most beautiful layout of dictionary that I have seen so far. I can feel the dedication and hard work by @Hazuki
I wish @Hazuki is doing something for W-M Unabridged &/or Collegiate as well ![]() we are in desperate need for a good layout for the Websters
we are in desperate need for a good layout for the Websters
I agree, Hazuki Styles are exceptional! And indeed, his contributions are appreciated. However, my reference was to Laok’s “CDEPE” visual style.
多谢多谢
辛苦了
重复内容当然删了。错位并没有,只是无内容比较挤而已。不美观,但是绝对没有错位和内容错误。
昨天都加了,来不及回复了,都在#31楼链接里面,css+js only
感谢告知!试用了一下,新添加的TTS发音没有区分英音和美音。
一开始加的是英汉 不区分 (现在加了美英两种发音)
同义词里面应该区分,更新了js